Để tăng khả năng tiếp cận và tương tác với khách hàng, trang web cần được tối ưu tốt trên các thiết bị di động. Việc tthiết kế website thân thiện với thiết bị di động và tối ưu trải nghiệm người dùng trên các thiết bị di động là yếu tố quan trọng giúp doanh nghiệp nâng cao uy tín và thương hiệu. Bài viết dưới đây sẽ chỉ ra những lý do tại sao tối ưu trang web trên di động là rất cần thiết cho sự phát triển của doanh nghiệp của bạn.
Đơn giản, tối ưu hóa giao diện menu
Màn hình điện thoại di động thường nhỏ hơn rất nhiều so với màn hình máy tính đề bàn hoặc laptop. Điều này khiến giao diện menu vốn vừa vặn trên máy tính sẽ trở nên khó nhìn và khó sử dụng hơn khi truy cập trang web trên điện thoại. Khách truy cập sẽ phải kéo, cuộn, phóng to, thu nhỏ trang web để tìm thông tin cần thiết, điều này gây khó chịu và làm giảm trải nghiệm người dùng
Vì vậy, để tối ưu trải nghiệm người dùng trên thiết bị di động, việc thiết kế giao diện đơn giản, ngắn gọn là điều rất cần thiết. Tuy nhiên, cần lưu ý rằng việc đơn giản hóa giao diện không nên làm mất đi tính năng và thông tin quan trọng của trang web. Chỉ cần giữ lại những thông tin và tính năng cần thiết, tối giản bớt các yếu tố không quan trọng, tạo cảm giác dễ nhìn, dễ sử dụng cho người dùng là đủ.
Biểu mẫu cần ngắn gọn, rõ ràng
Thiết bị di động như điện thoại, máy tính bảng thường khó khăn hơn khi nhập dữ liệu so với máy tính. Vì vậy, khi thiết kế biểu mẫu trên trang web, hãy sử dụng câu hỏi trọng tâm và tránh hỏi những thông tin không cần thiết.
Ví dụ, nếu bạn muốn lấy thông tin liên lạc của khách hàng, chỉ cần hỏi tên, số điện thoại là đủ. Ngoài ra, Quá trình thanh toán phức tạp cũng làm khách hàng bỏ qua việc mua hàng trên website của bạn, vì vậy hãy đơn giản hóa quá trình thanh toán và giảm bớt số lượng bước cần thực hiện.
Hiển thị CTA rõ ràng
Việc thể hiện CTA (Call-to-action) một cách rõ ràng và đúng trọng tâm cũng giúp một phần không nhỏ trong việc tối ưu hóa thiết kế website cho thiết bị di động. Hãy đảm bảo rằng CTA của bạn được đặt ở vị trí dễ nhìn và dễ tiếp cận trên màn hình điện thoại. Đừng để quá nhiều CTA trên một trang, vì điều này sẽ gây khó chịu và làm rối loạn người dùng.
Trước khi thực hiện thiết kế CTA, hãy suy nghĩ trước mục đích của bạn. Bạn muốn khách hàng thực hiện hành động gì khi truy cập vào trang web của bạn? Tăng lượt tải xuống? Tăng số lượng đăng ký? Hay tăng lượt tương tác xã hội? Tìm ra mục đích chính của bạn sẽ giúp bạn thiết kế CTA một cách hiệu quả hơn.
Hãy cố gắng thu hút sự chú ý của người dùng vào CTA của bạn bằng cách sử dụng các từ khóa hấp dẫn như “Mua ngay”, “Đăng ký ngay”, “Xem ngay”. Điều này sẽ giúp bạn tạo sự kích thích cho khách hàng và dễ dàng “vượt mặt” các đối thủ cạnh tranh của mình.
Lưu ý rằng, hiện nay hơn 53% CTA trên các trang web cho thiết bị di động khiến người dùng mất hơn 3 giây để phát hiện ra nó. Điều này gây ra sự khó chịu và giảm hiệu quả của CTA. Vì vậy, hãy cố gắng để CTA của bạn được phát hiện sớm nhất có thể (1 đến 2 giây là thời gian lý tưởng).
Sử dụng chức năng tìm kiếm
Như đã đề cập ở trên, việc đơn giản hóa giao diện menu là rất cần thiết, tuy nhiên nếu có quá nhiều mục trên menu hoặc bán nhiều mặt hàng, việc này sẽ gặp khó khăn, điều này sẽ trở nên khó khăn. Sử dụng chức năng tìm kiếm sẽ giúp người dùng tránh nhầm lẫn giữa các mục và tìm kiếm một cách dễ dàng.
Đặc biệt, đối với các trang web thương mại điện tử, chức năng tìm kiếm là rất cần thiết. Nếu trang web của công ty bạn chỉ bán 3-5 sản phẩm, thì chức năng tìm kiếm có thể không cần thiết. Tuy nhiên, nếu số lượng sản phẩm lớn hơn, việc tìm kiếm sản phẩm khi không có công cụ tìm kiếm sẽ trở nên khó khăn. Hãy sử dụng chức năng tìm kiếm để tối ưu hóa thiết kế trang web và nâng cao trải nghiệm người dùng khi sử dụng trang web của bạn.
Kích thước nút bấm phù hợp
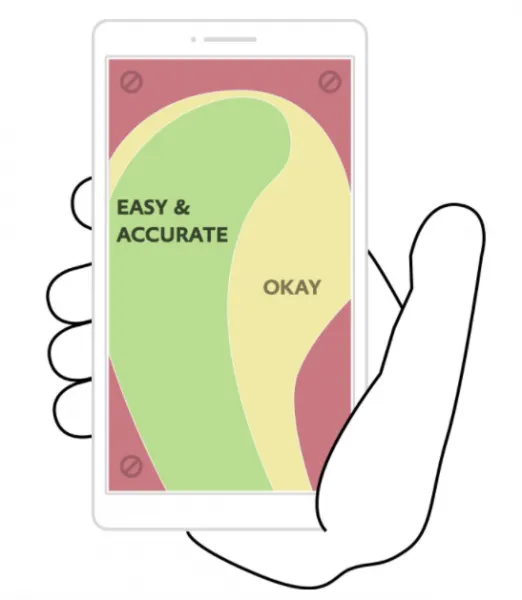
Điều khiển website trên máy tính thì dễ dàng bởi chúng ta có thể sử dụng con trỏ chuột và bàn phím. Tuy nhiên, việc thực hiện các thao tác bằng cách sử dụng ngón tay trên màn hình điện thoại (4-6inch) không hề dễ dàng. Theo thống kê, 75% người dùng điện thoại di động dùng ngón tay cái để chạm vào màn hình. Do đó, điều chỉnh kích thước nút bấm phù hợp với ngón tay sẽ giúp người dùng sử dụng dễ dàng hơn.
Ngoài ra, cần chú ý đến khoảng cách giữa các nút bấm để tránh tình trạng người dùng bấm nhầm. Hãy đặt vị trí các nút bấm ở những vị trí dễ dàng cho người dùng chạm vào.

Dưới góc nhìn thiết kế UX, vị trí tốt nhất để đặt các nút bấm là giữa màn hình (Xem hình trên). Do đó, nên đặt các yếu tố quan trọng và nút bấm vào giữa màn hình để người dùng dễ dàng truy cập và tránh đặt ở các góc gây bất tiện cho người dùng.
Dịch vụ chăm sóc khách hàng tiện lơi, dễ liên lạc
Việc xảy ra vấn đề khi người dùng sử dụng trang web là điều mà hầu như công ty nào cũng gặp phải. Cung cấp thông tin khiến người dùng dễ dàng liên lạc với công ty hoặc đại diện công ty của bạn giúp bạn hiểu rõ hơn về vấn đề của trang web và khắc phục kịp thời. Việc xử lý vấn đề một cách nhanh chóng và hiệu quả sẽ là tăng độ tin cậy cũng như thiện cảm của khách hàng đối với trang web.
Loại bỏ quảng cáo pop up
Việc cửa sổ bật lên màn hình khiến đa số người dùng cảm thấy khó chịu. Hơn nữa, việc tắt cửa số trên giao diện điện thoại là rất khó vì nút (x) quá nhỏ so với ngón tay cái của bạn. Thậm chí người dùng còn có thể vô tình click nhầm vào quảng cáo khi đang cố gắng tắt nó đi. Loại bỏ quảng cáo cũng như cửa sổ bật lên trong trang web của bạn sẽ làm tăng trải nghiệm người dùng. Vì vậy, nếu bạn muốn quảng cáo hay làm nổi bật điều gì đó, hãy làm nó một cách khéo léo hơn.
Sử dụng văn bản ngắn gọn, súc tích
Hãy nhớ rằng, một câu văn dài 2 dòng trên máy tính có thể dài đến 6 dòng trên điện thoại di động. Việc lạm dụng văn bản trên trang web của bạn sẽ khiến người dùng bị loãng thông tin và thiếu kiên nhẫn khi sử dụng. Trước khi sử dụng văn bản trên trang web, hãy tự hỏi bản thân:
+ Khách truy cập có hiệu thông điệp của bạn không?
+ Đâu là trọng tâm họ chú ý?
+ Định hướng thị giác (Visual Hierarchy) của họ là gì?
Sau khi trả lời các câu hỏi trên bạn sẽ có định hướng cũng như nội dung rõ ràng trong việc sử dụng văn bản trên trang web dành cho di động. Việc sử dụng văn bản ngắn gọn không chỉ giúp tối ưu hóa thiết kế website trên thiết bị di động của bạn mà còn giúp tăng trải nghiệm của người sử dụng.
Sử dụng phông chữ phù hợp
Vì sử dụng với màn hình nhỏ, bạn nên sử dụng phông chữ rõ ràng, dễ đọc cho văn bản của mình. Ngoài ra bạn cũng nên tạo điểm nhấn cho phông chữ trong một số trường hợp để tăng trải nghiệm người dùng. Ví dụ: Bạn có thể sử dụng chữ in đậm và in hoa cho các tiêu đề để tạo điểm nhấn. Phần nội dung bạn có thể dùng kiểu chữ thường. Ngoài ra, do không gian sử dụng trang web của điện thoại khá nhỏ nên bạn không nên sử dụng dấu ngắt trang hoặc hình ảnh mỗi khi ngắt văn bản.
Đảm bảo tốc độ tải trang nhanh
53% người truy cập sẽ lựa chọn thoát trang nếu họ mất hơn 3 giây để tải trang trên thiết bị di động. Vậy nên, dù thực thiện thay đổi gì trong thiết kế website dành cho thiết bị di động bạn cũng nên chú ý đến việc đảm bảo tốc độ của nó.

Để đảm bảo tốc độ tải nhanh bạn cần loại bỏ đi các hình ảnh và trang trí không cần thiết trong trang web. Một website được thiết kế đơn giản sẽ có tốc độ tải nhanh và thuận tiện cho người sử dụng hơn.

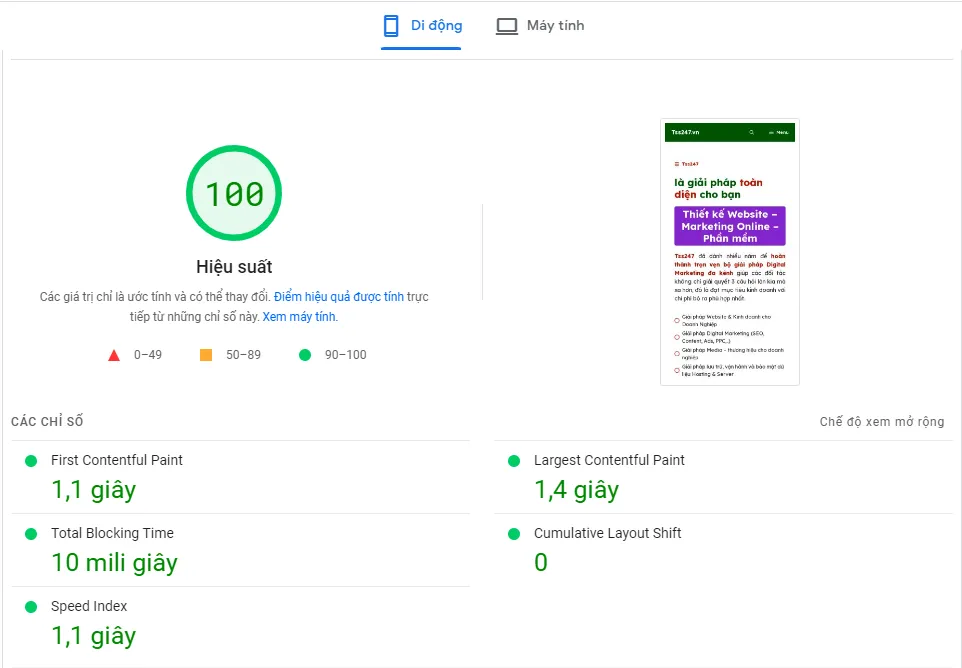
Nhìn vào ảnh bạn có thể thấy, tốc độ tải trang chậm không chỉ ảnh hưởng tới trải nghiệm của khách hàng trên trang, mà còn khiến bạn mất đi những khách hàng tiềm năng, và cái giá phải trả là rất lớn.
Bạn có muốn website của mình có được tốc độ và thiết kế chuyên nghiệp như Tss247 không? Còn chần chừ gì nữa, hãy liên hệ với chúng tôi ngay hôm nay để nhận được tư vấn và báo giá cho dịch vụ thiết kế website và dịch vụ tối ưu website nhé
Xem thêm: 10 nguyên tắc tối ưu hóa website ngay từ khi thiết kế

